【LINE】リッチメニュー画像はこう作る!

リッチメニューでファンが増えた!
こんにちは!
私は2017年からLINE公式アカウントを運用しているのですが、いただく質問の中に「あのメニューのようなのはどうやって作ってますか?」というものがあります。
メニューのようなものとは
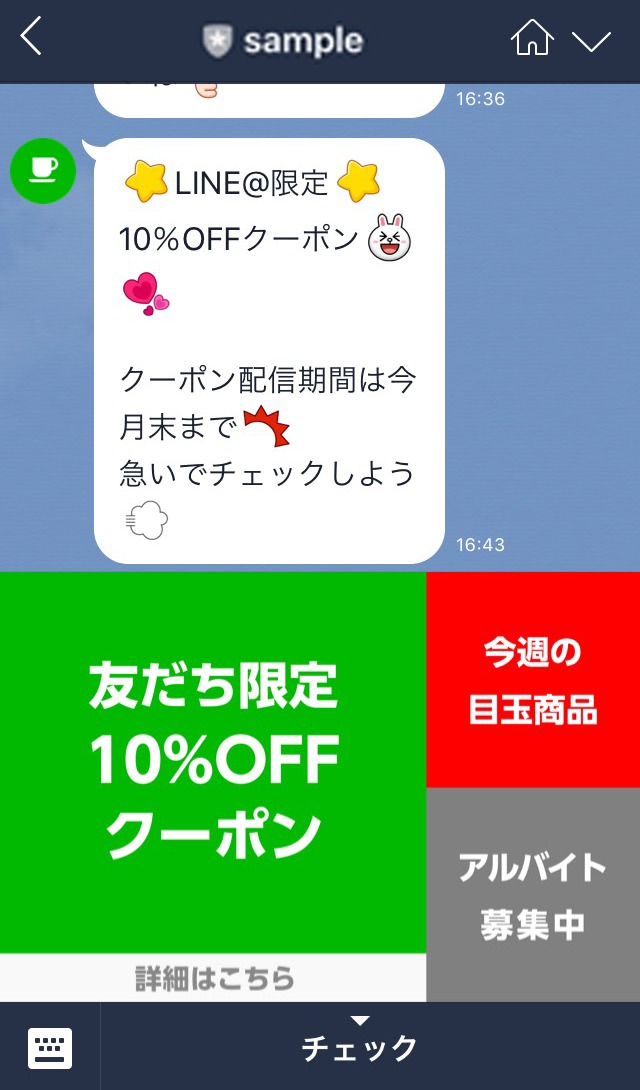
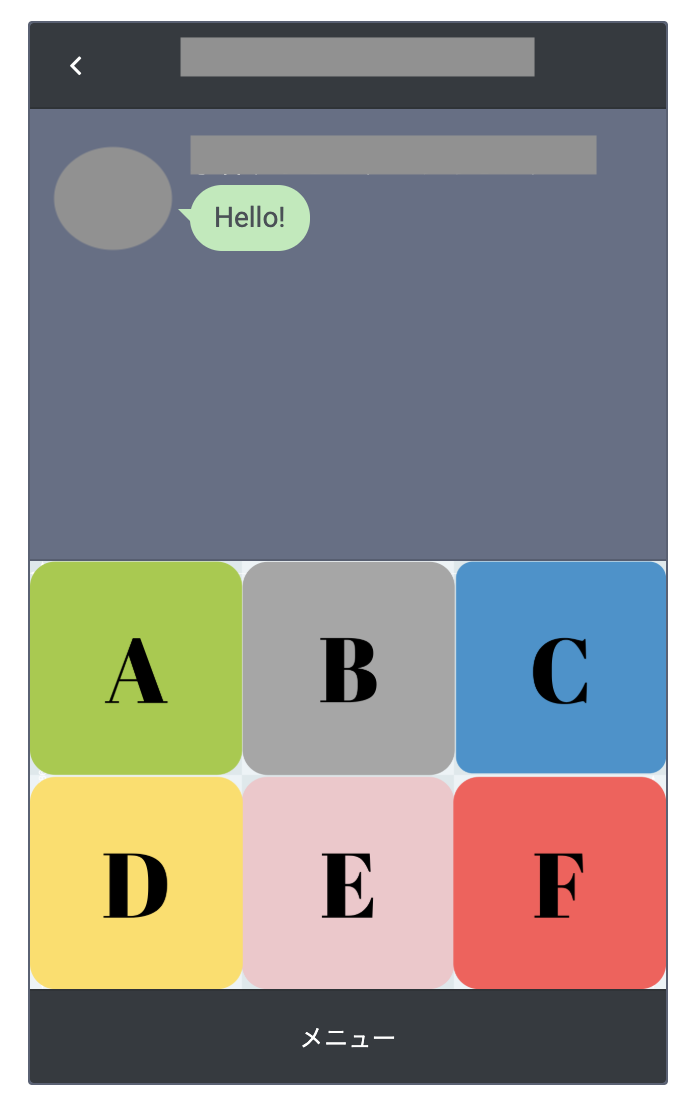
企業様の公式アカウント等のLINEページを開くと下側に表示される画像のことですね。

これは「リッチメニュー」というもので、以前は有料プランでなければ利用できなかったのですが、2019年から2023年1月現在まで、フリープラン(無料プラン)で利用できるようになりました!
詳しくは、公式ホームページ(https://www.linebiz.com/jp/service/line-official-account/)をご覧ください^^
今回は質問をいただくことの多いリッチメニューの画像作成方法のみお伝えしていきます。
リッチメニュー作成の前に
リッチメニューというものがある、フリープランでも作れるようになった、ということは分かったと思いますが「じゃあどうやって作るの?」という説明に入る前に、以下の2点を先に決めておくとスムーズに作成に入ることができます。
①何をリッチメニューにするか
リッチメニューは、LINE登録者の目に触れる機会が多いので「見てほしいページ」「買ってほしい商品」などを決めておきましょう。
②デザインをどうするか
写真を使用するのか、テキストがメインなのか、シンプルにするのか、可愛い系にするのか。
自身のイメージ、ブランドカラーなどを踏まえて大まかなデザインを考えておくとあとがラクになると思います。
事前に考えておくのはこの2点くらい。
リッチメニューに設定できるのは5種類
- リンク
- クーポン
- テキスト
- ショップカード
- 設定しない
リンクは、商品ページでもブログの記事でもYouTubeページでも可能です。
クーポン、ショップカードは事前に設定が必要です。(ここでは割愛)
リッチメニューの作り方
では、早速リッチメニューの作成方法を説明していきます。
テンプレートを決める
先ほど「何をメニューにするか」を決めたと思うので、早速LINE Official Account Managerページを開いてテンプレートを決定しましょう。
1.「LINEアカウントでログイン」をクリックし、ログインする

2.ログイン後、左側のメニューから「トークルーム管理」を開き、リッチメニューをクリック

3.右側の「作成」をクリック

4.「デザインガイド」をダウンロードする(必要な方のみ)

ダウンロードしなくても作成できますが、私は簡単に作れるのでダウンロードしています。1回で全種類ダウンロードできます。

左下のボタンからダウンロード。
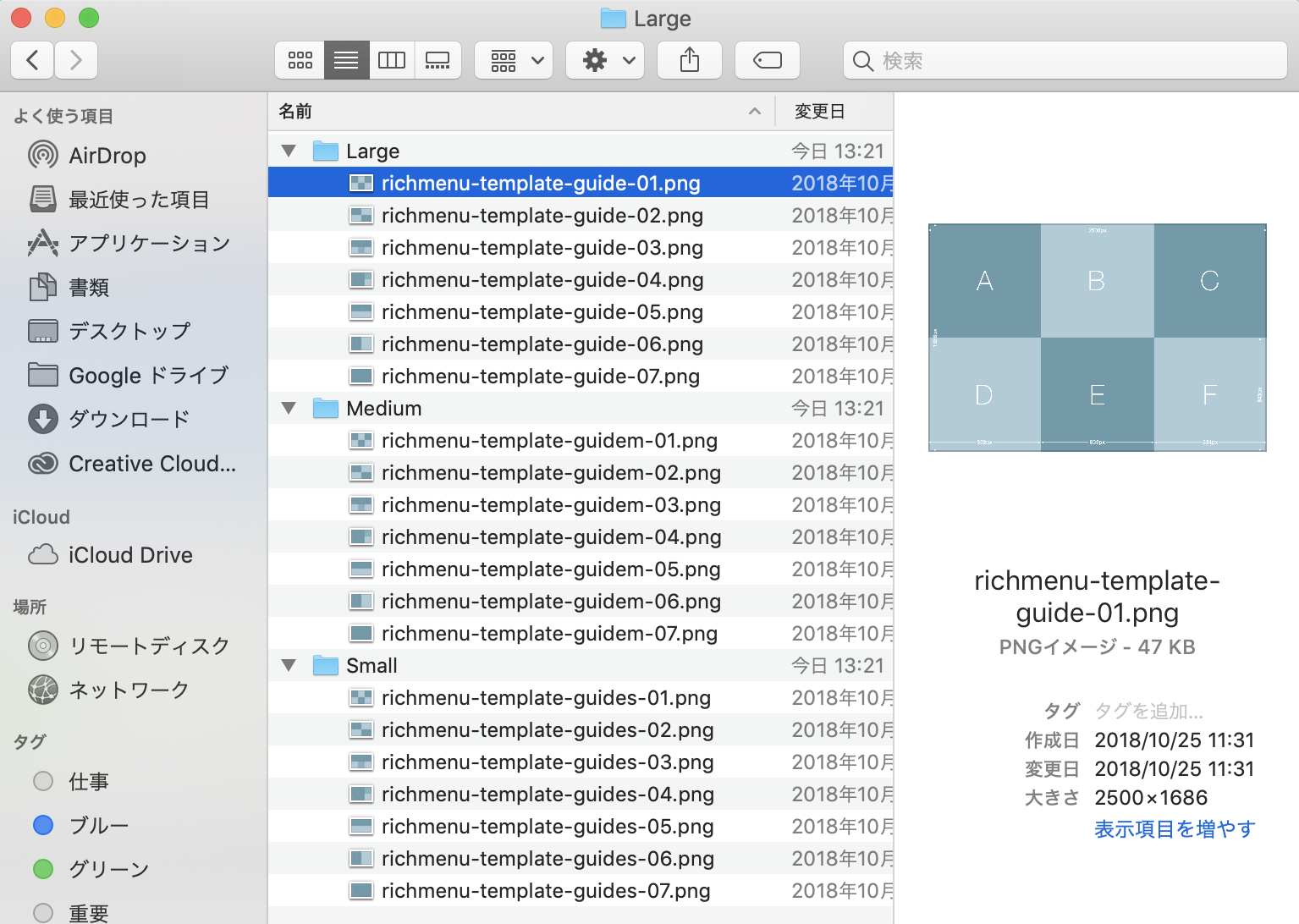
5.好みのテンプレートを決める
大きさはCompactとlargeの2種類。
さらに同じサイズで枠組みが違うもの。(ちなみに私は、largeの6分割のものをよく使っています。)

「canva」で画像作成!
1.canva(https://www.canva.com/)を開く
Canvaは、多くの方が利用しているとても便利なアプリですが、私はブラウザ上で利用しています。
アプリもとても便利なのですが、配置の微調整や文字の入力がブラウザ上の方が個人的に好きです。
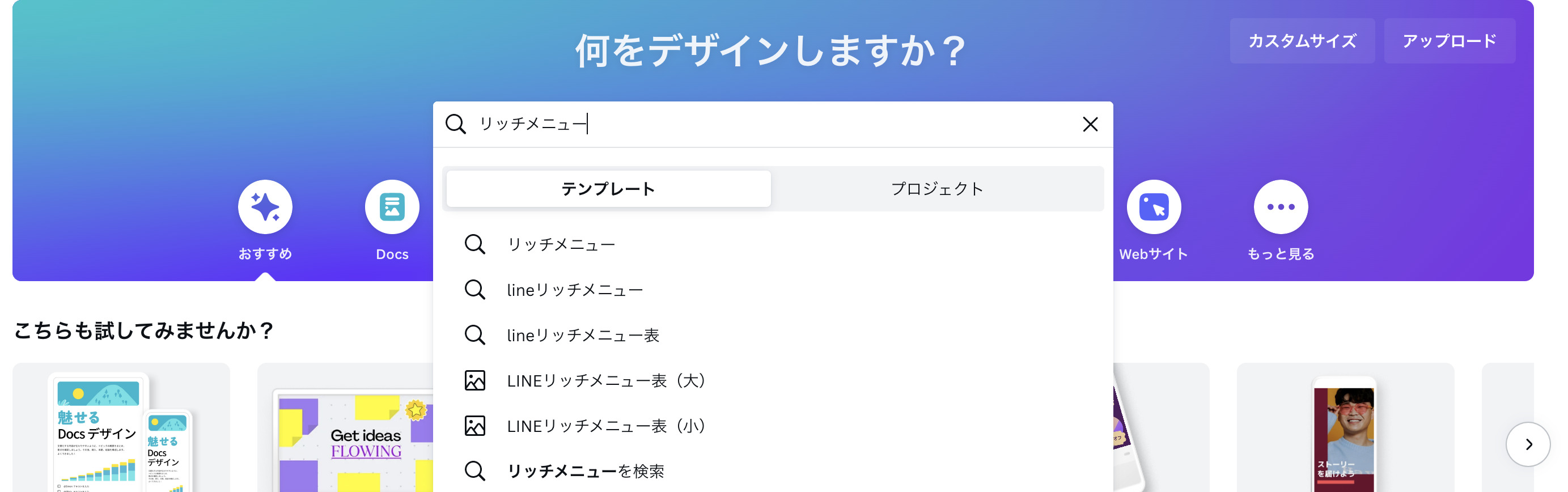
2.トップ画面の検索ボックスに「リッチメニュー」と入力する
私がこの記事を最初に公開した2019年は、まだcanvaに適応サイズがなかったので、「カスタムサイズ」を設定して作成していました。
ですが・・・!!
2021年頃(もしくはもっと前?)に、「リッチメニュー」と入力するだけでテンプレートが出てくるようになりました!(感涙)


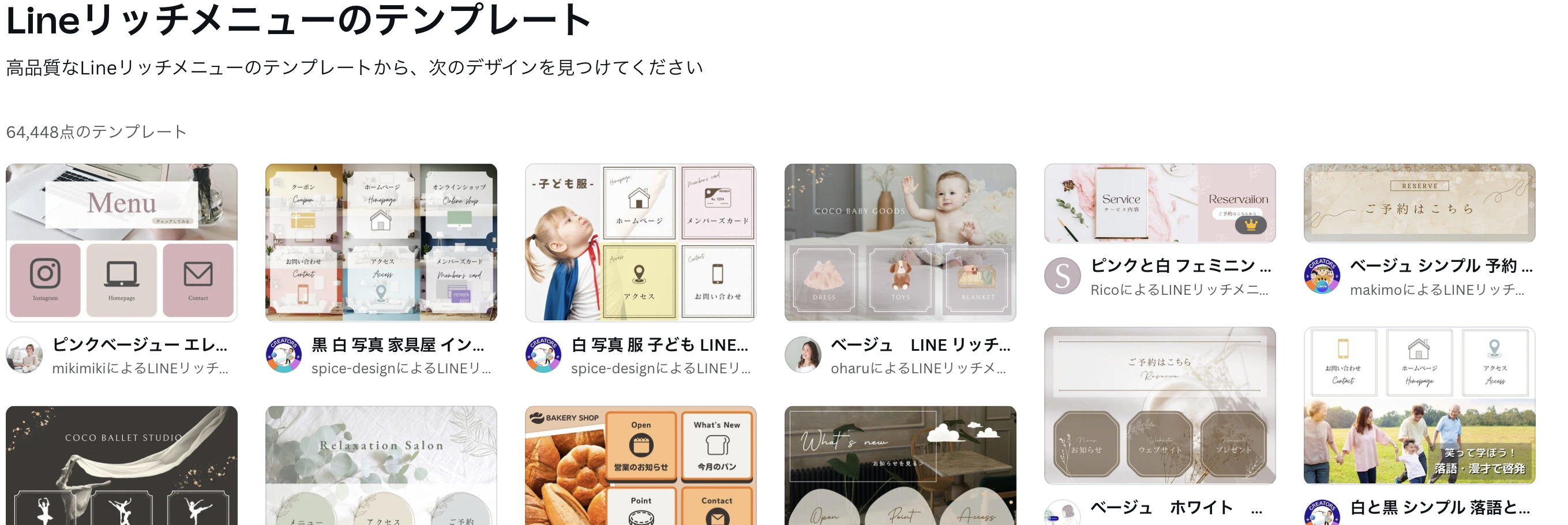
3.テンプレートから選択する場合

検索すると、上記のようなページが出てくると思います。(2023/1現在)
この中から好きなものを選んでください。
テンプレート選択後も、自分で画像など変更できます。
自分で白紙から作りたい場合
テンプレートに気に入ったものがない、一から自分で作りたいという方は、カスタムサイズで空白の土台を用意します。
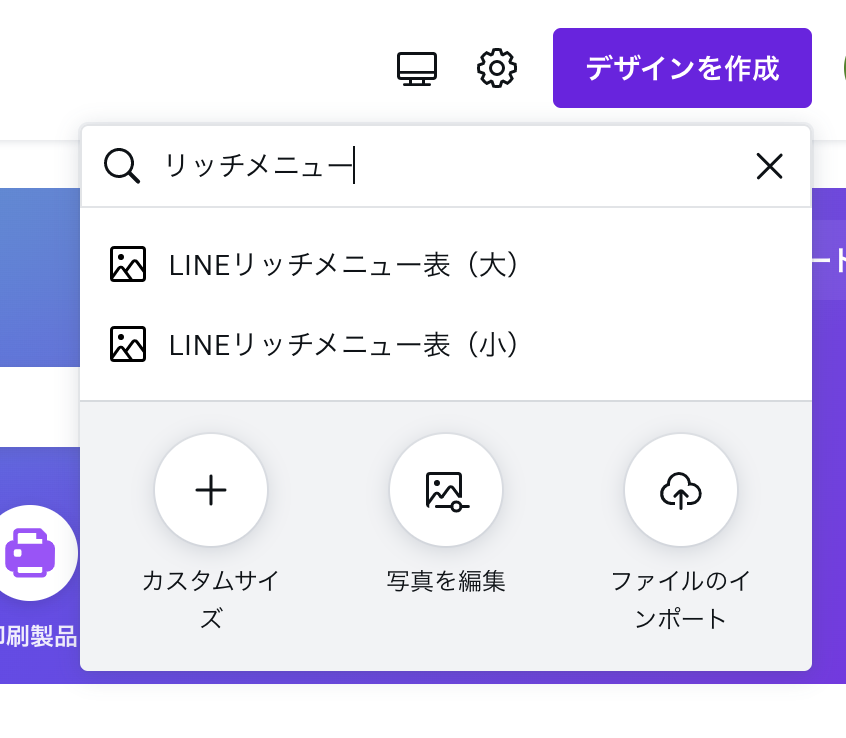
「デザイン作成」ボタンを押して検索する

リッチメニューと入力すると、上記のように(大)(小)と出てくるので、お好きな方を選んでください。
- 大・・・2段(最大6分割)の大きさ
- 小・・・1段(最大3分割)の大きさ
DLしたデザインガイドを活用する
白紙の状態からリッチメニューを作る際は、スクエアなどの図形を使って作るのが簡単ですが、DLしたデザインガイドを使って作ることもできます。
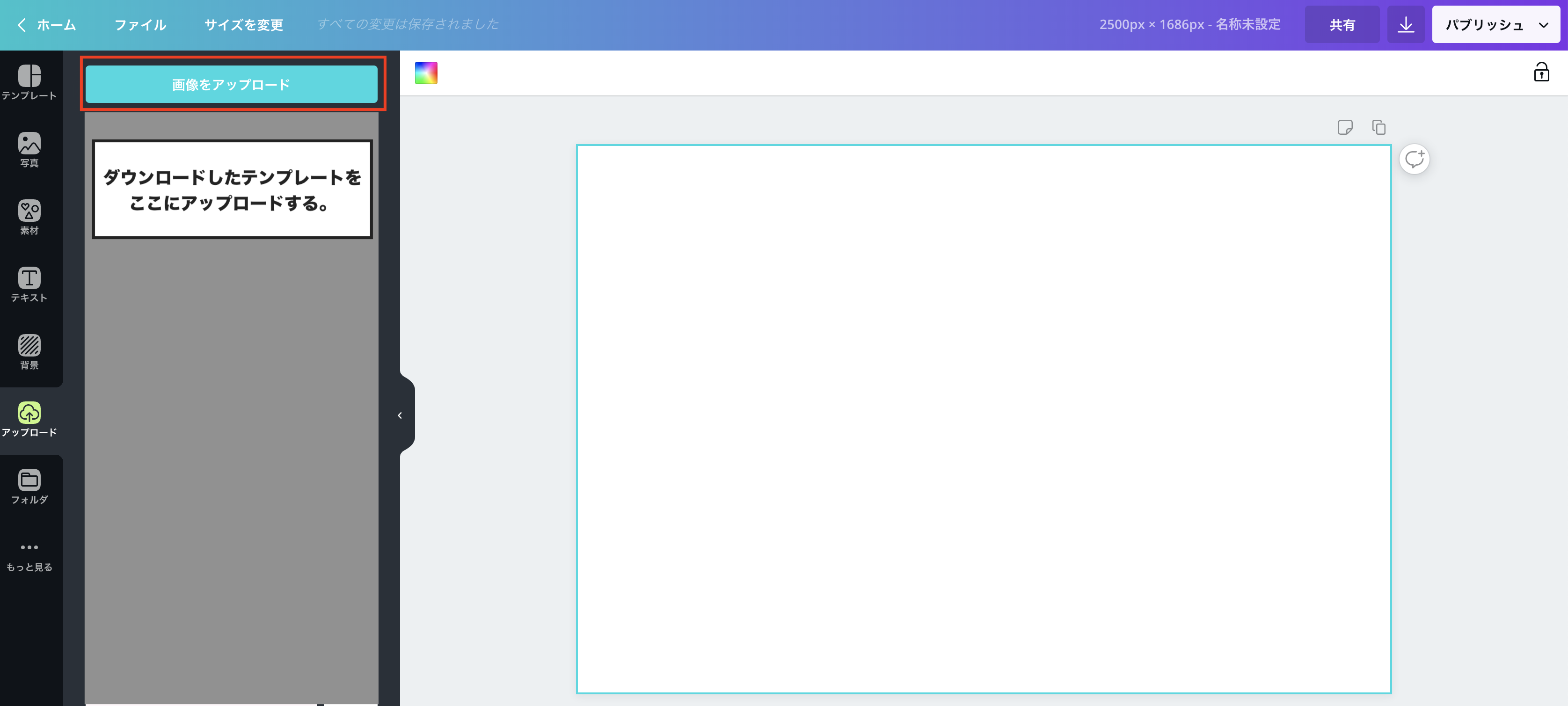
- 「画像アップロード」をクリックし、ダウンロードしたテンプレート画像をアップロードする。

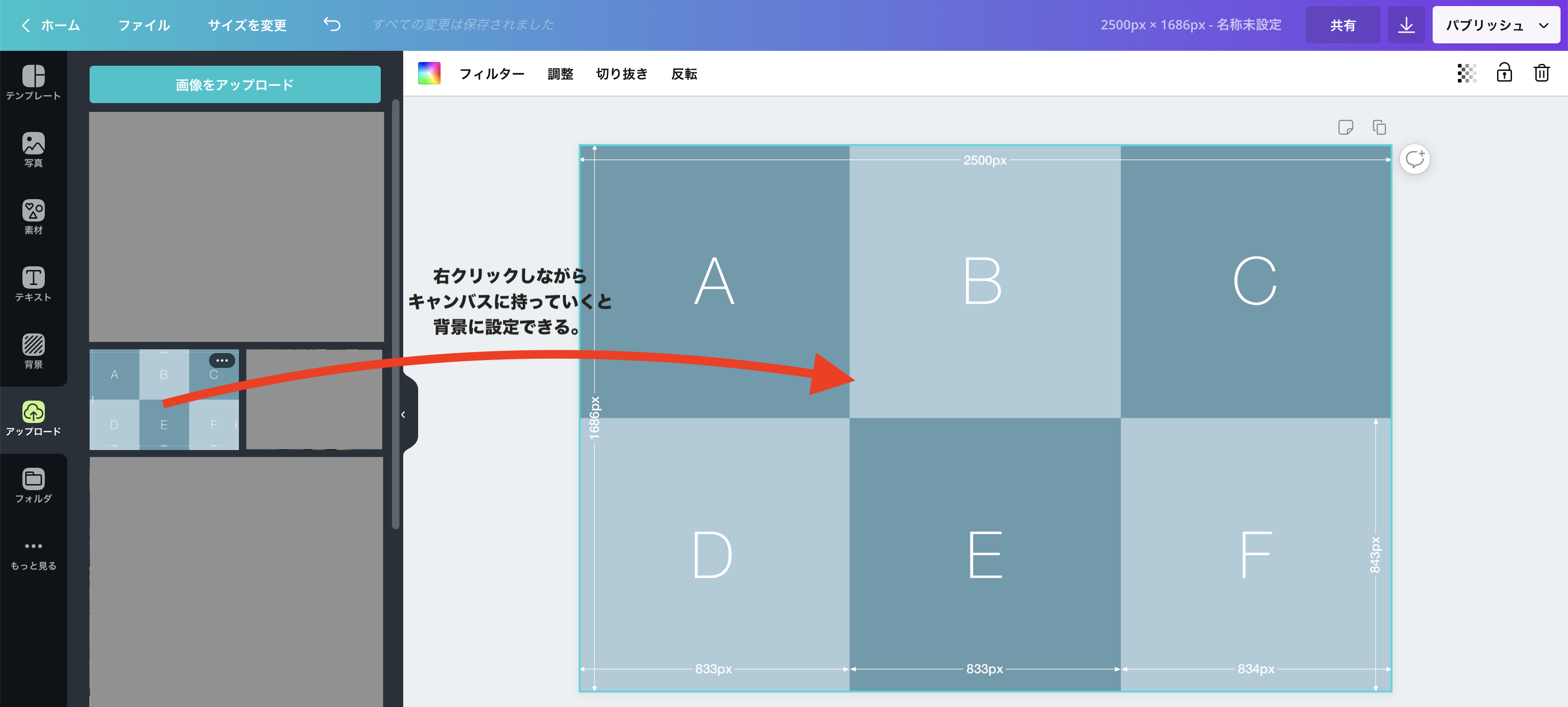
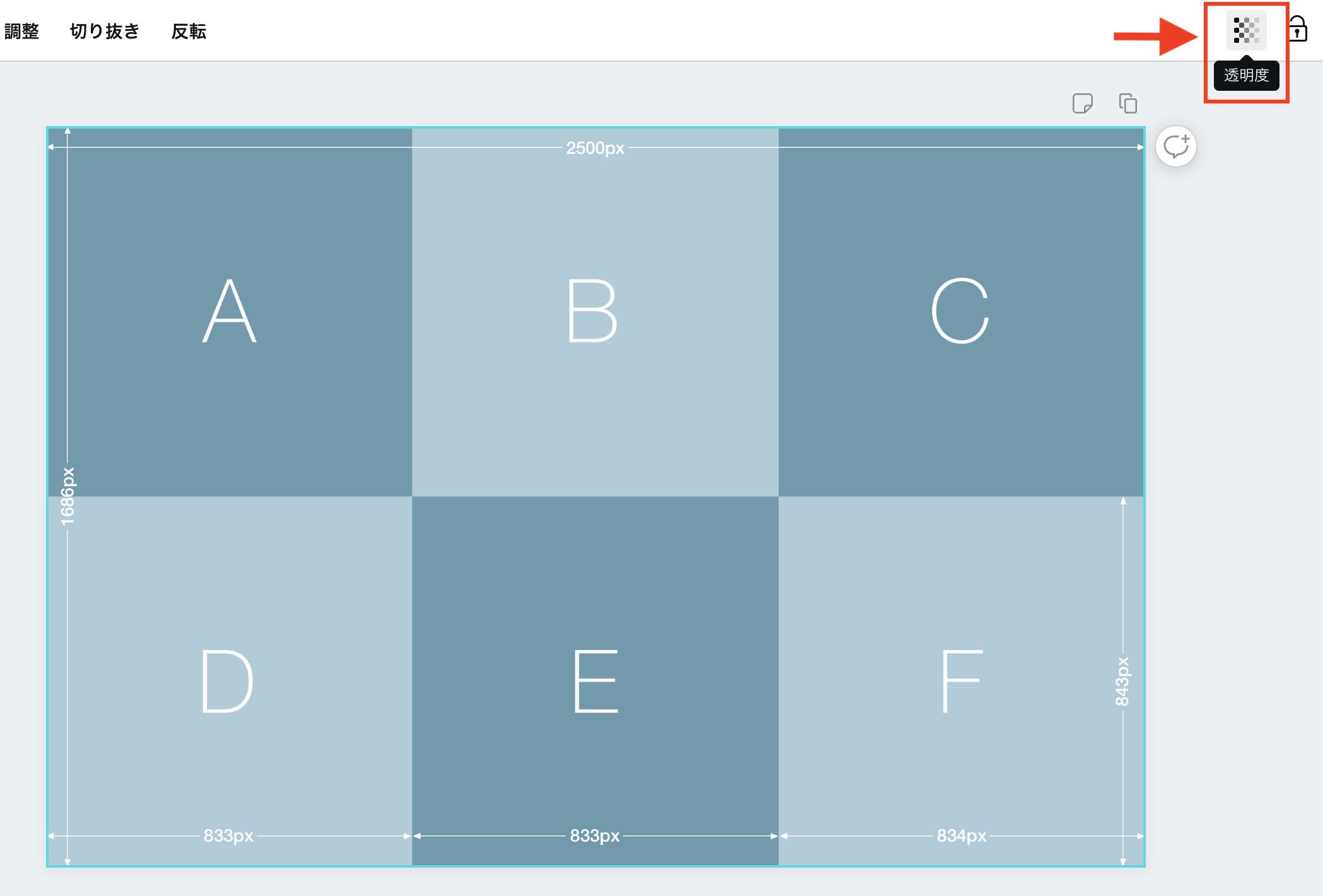
- アップロードされたら右クリックしながら右のキャンバスに貼り付ける。
画像をゆっくり白紙のところに持っていくと、キャンバスサイズぴったりに貼り付けられます。


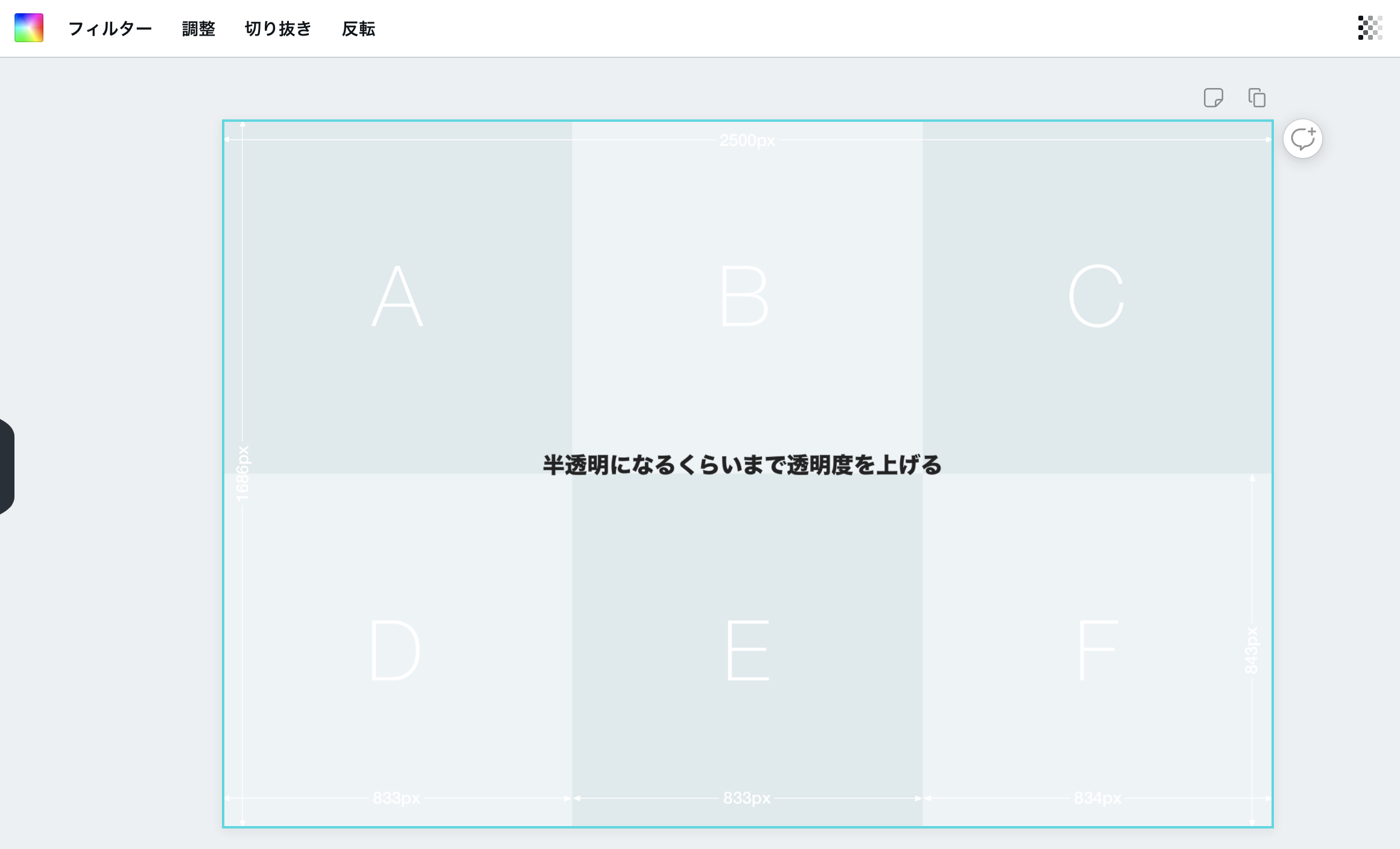
・「透明度」で画像を半透明にして薄っすら見えるくらいにする。

↓こうなればOKです!


この方法、当時はどこにも載ってなかったのに、この記事がGoogleで検索されるようになってから同じ方法で載せている記事をいくつか見つけました。笑
私の方法が、いろんな方の役に立ったみたいで嬉しいです。(今はcanvaがハイテクでこの方法をする人はほとんどいないと思う)
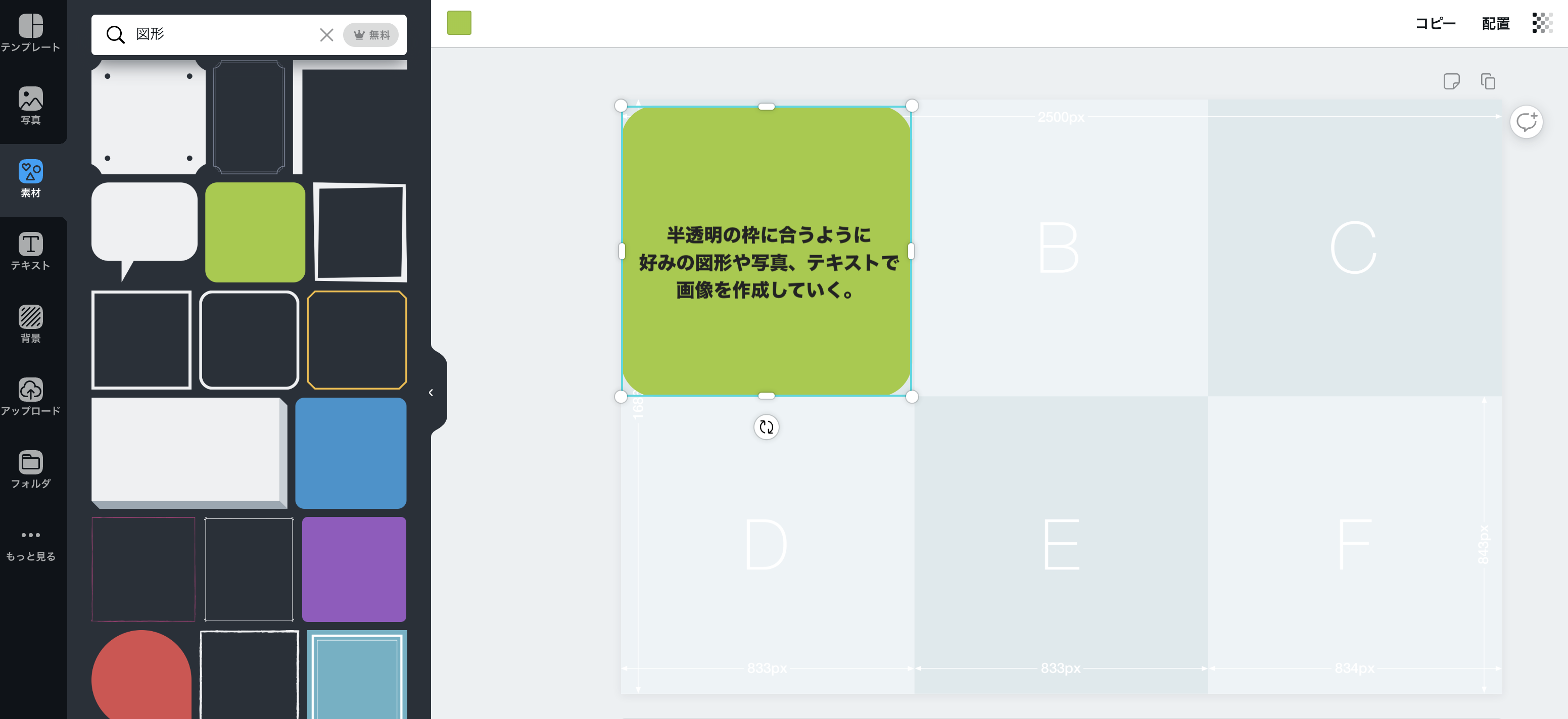
4.画像を作成していく
あとは、左側にあるツール(素材・テキスト等)から選択して半透明のテンプレートの上に重ねるように画像を作っていきます。

もし、一つの枠を大きくしたい場合は、AとBをくっつけた画像を作り、設定画面(後述)のAとBに同じURLを設定すれば分割数を減らすこともできます。テンプレートがあるものはそれを選択すれば問題なし。

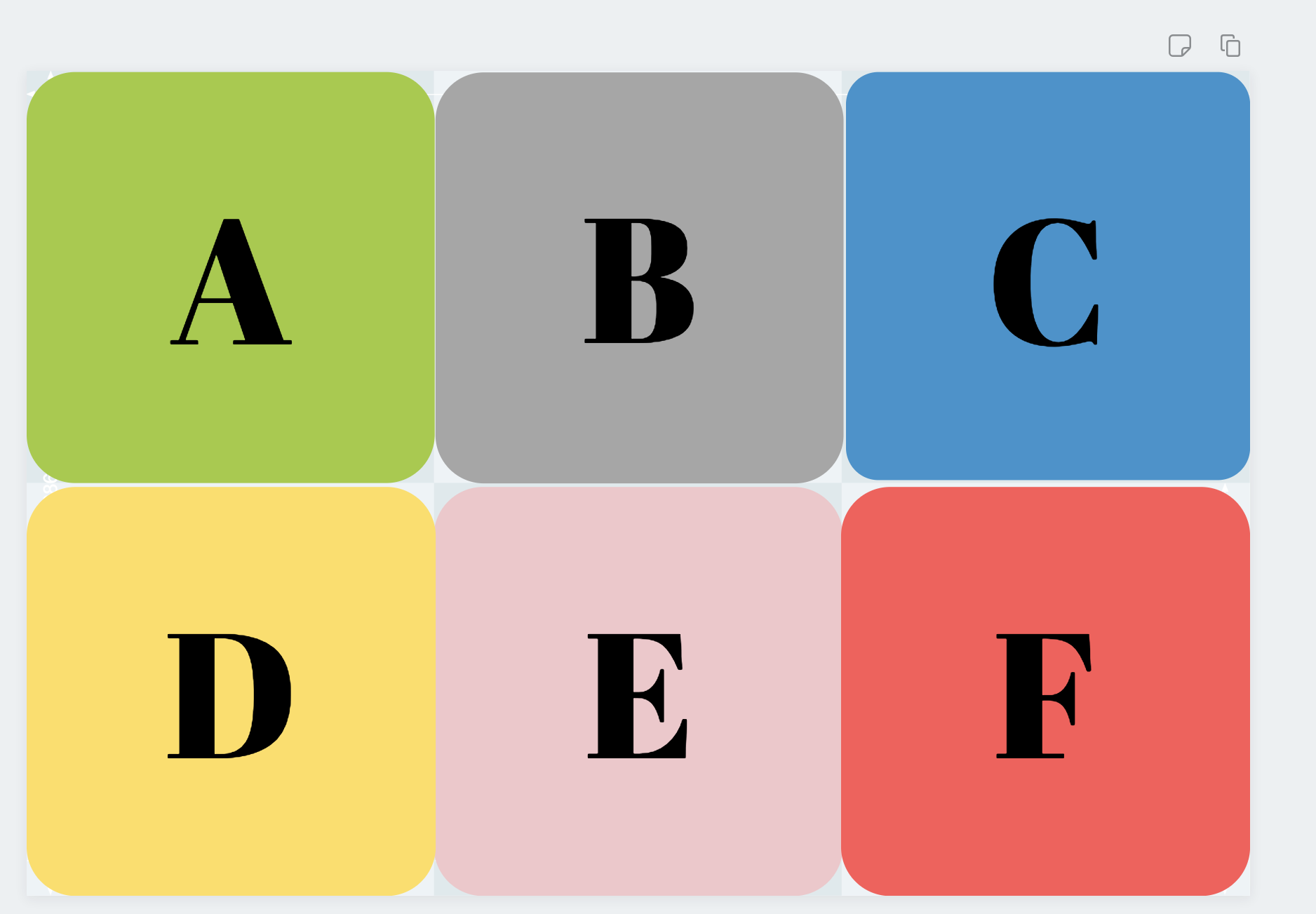
できあがり!!

5.保存する
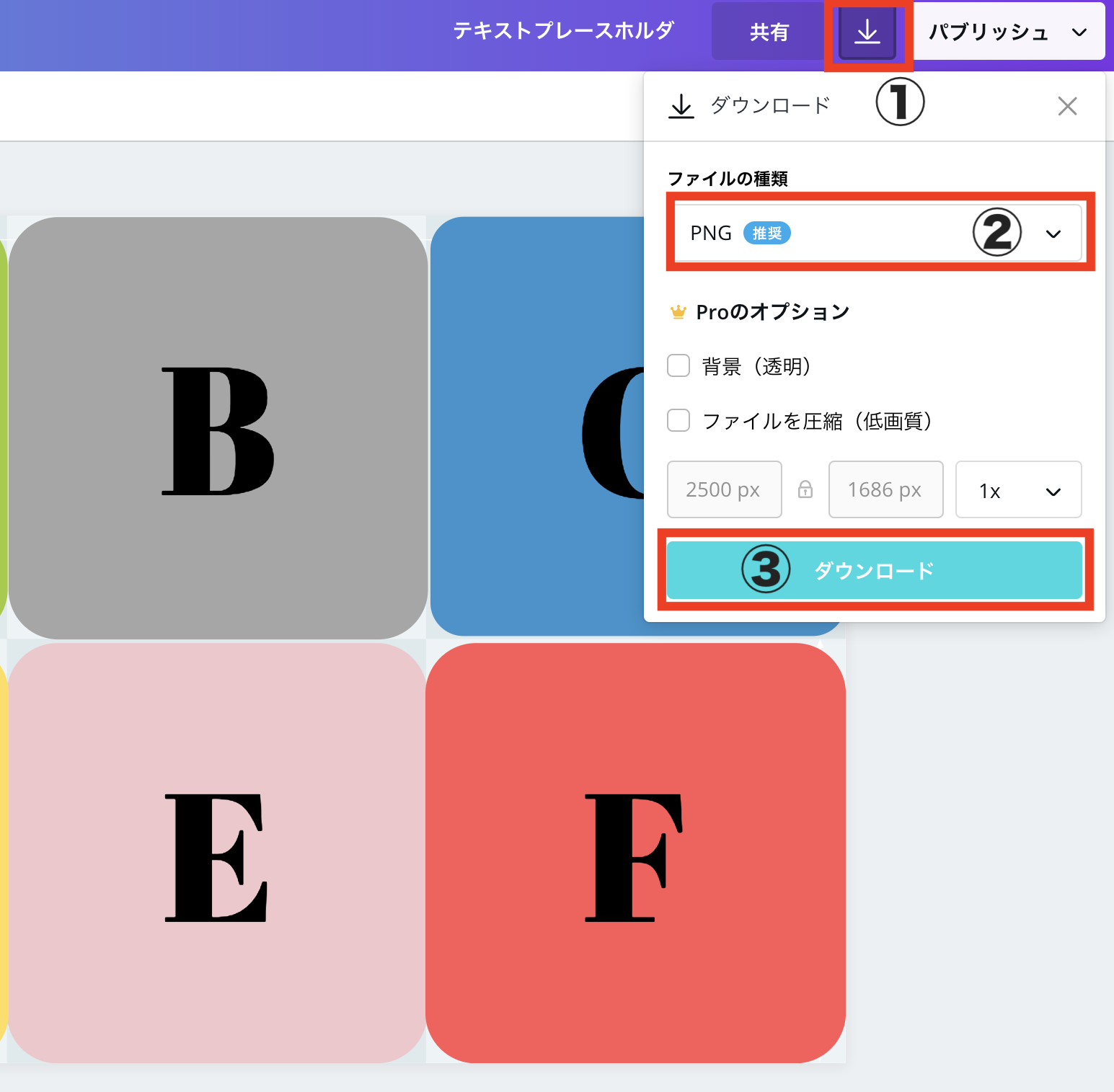
①右上の↓に線のマークをクリック。
②ファイルの種類を選択する。
③「ダウンロード」をクリック。

リッチメニューを設定する

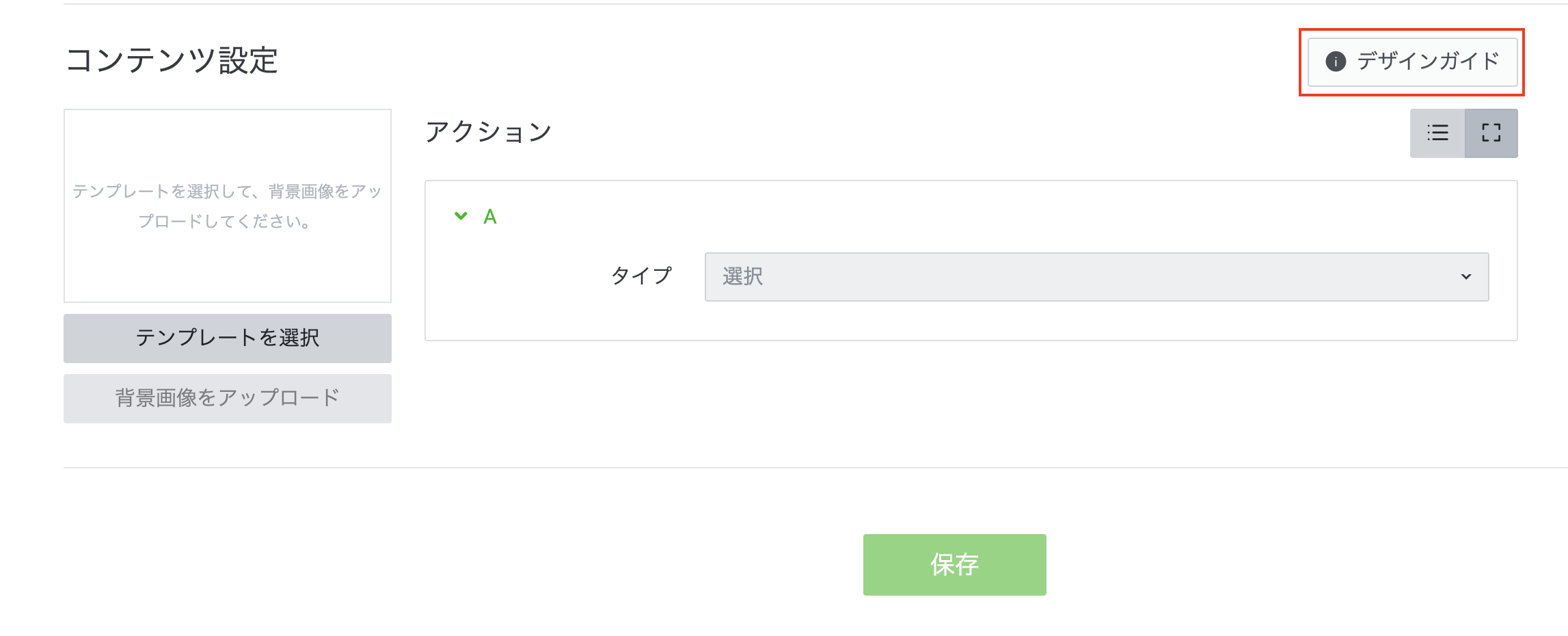
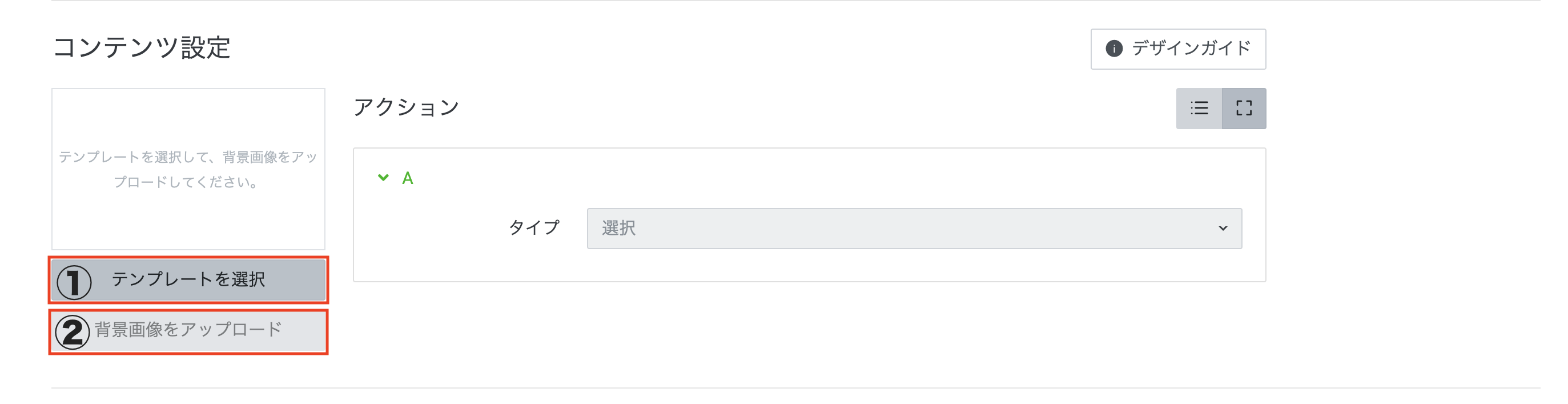
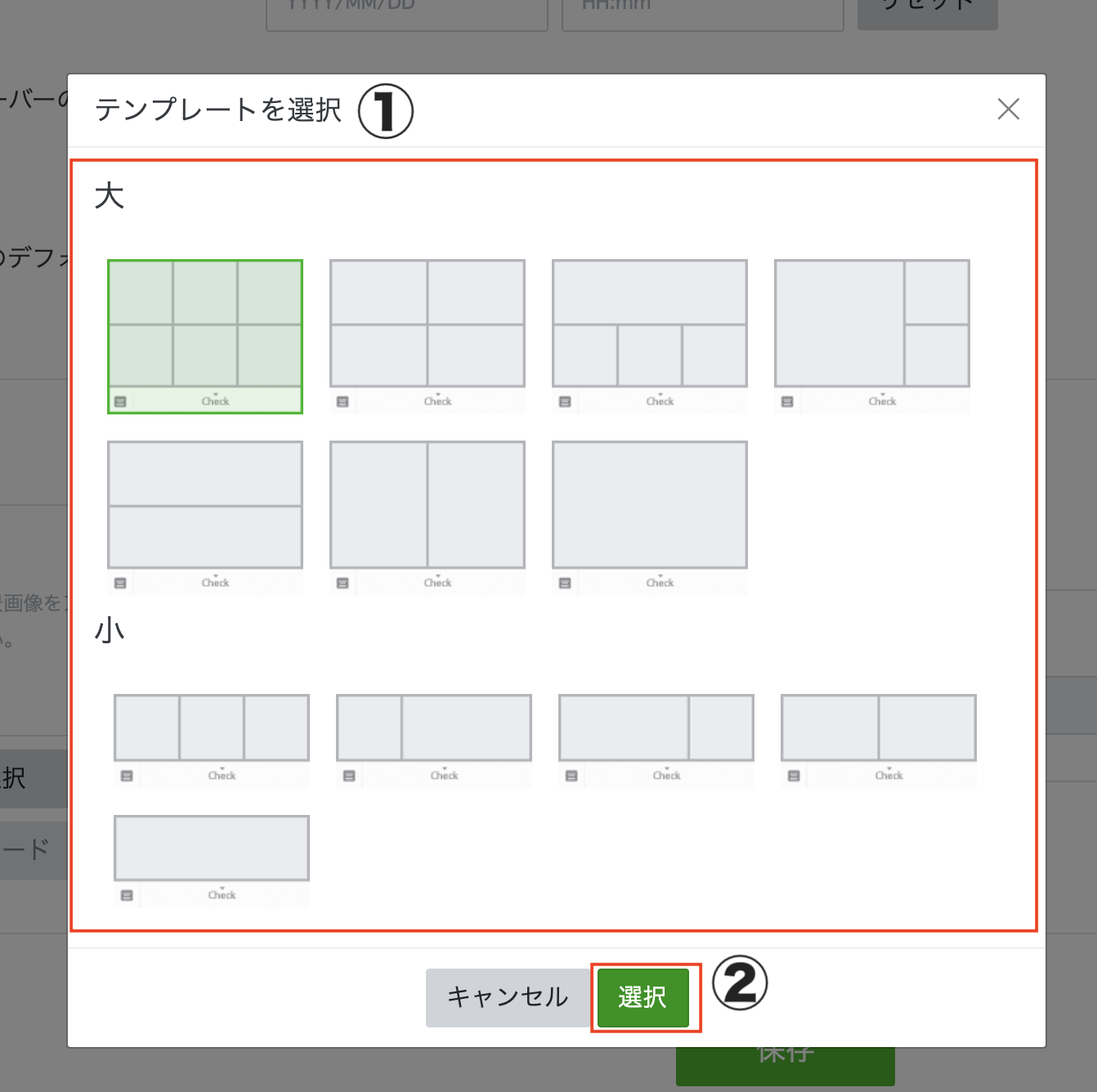
1.テンプレートを選択する。
・作った画像に合ったテンプレートを選択する。

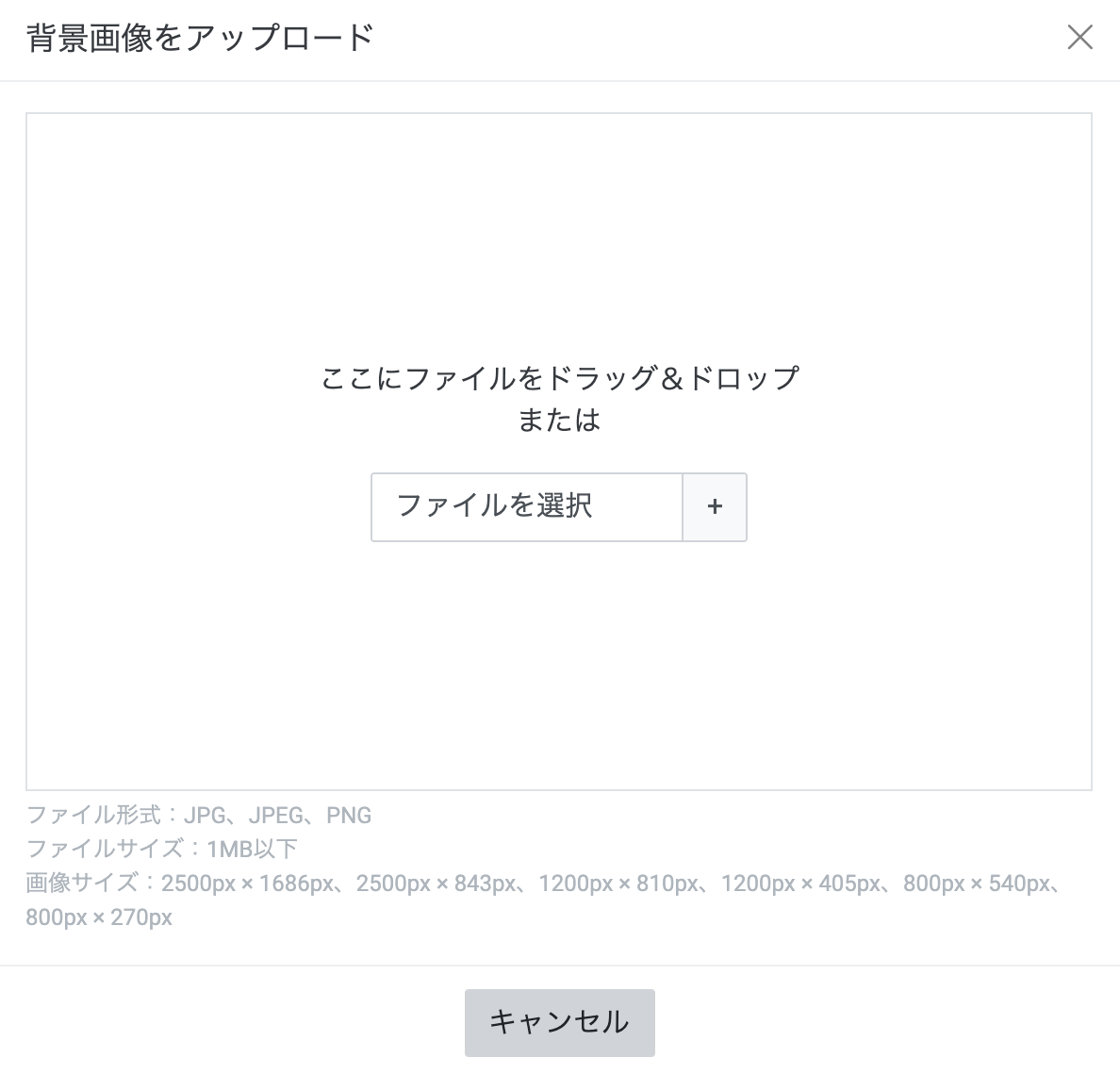
2.背景画像をアップロードする。
・先ほどcanvaで作成した画像をアップロードする。

3.アクションを設定する。
・写真の場合はA〜Fに、それぞれのアクションを設定する。(冒頭で説明した、リッチメニューに設定できる5種類から選択する)

完成!

最後に
いかがでしたか?
「この記事だけでは難しいー!」という方に向けて、2020年からZOOMを利用したレクチャーをしています!
あなただけのLINE公式アカウントを作っていきましょう!
ちなみに、私のLINE公式アカウントは→こちら
※ブログの更新案内や、別メニューのご案内など、リッチメニュー以外の配信もあります。




